时间:6.10-9.30
事件:支持银户通项目
地点:广东省深圳市南山区沙河街道深圳湾科技园
第一次来时住宿地点:深圳南山区枫叶品园公寓 400 886 6633
7 月 1 日回来之后地点: 广东深圳市南山区粤海街道科伟路科苑花园 48 区 1 栋 1 单元 101 室 Ï
由对象组成的数组如何去重?
需求:将下面 data 数组中 id 重复的数据去掉?
1 | let data = [ |
下面列了两种办法来解决:
一、数组的 reduce()方法
1 | let hash = {}; |
上述方法的实现思路
利用 reduce()方法的累积器作用,在对由对象组成的数组进行遍历时,通过对象 hash 来标记数组中每个元素 id 是否出现过,如果出现过,那么遍历到的当前元素则不会放入到累积器中,如果没有出现,则添加到累积器中,这样保证了最后返回值中每个数据 id 的唯一性。
关于数组的 reduce()方法,点这里,MDN 上已经写的很清楚了,自己理解。
二、for 循环遍历
1 | function removeRepeat(arr, key) { |
上述方法的实现思路
利用 for 循环遍历数组,并将数组中的每一个元素与剩余元素一一进行比较,如果在剩余元素中出现 id 相同的项,则通过 splice()方法将相同 id 项删除,这样在最终得到的数组中每个数据 id 将是唯一的。通过 splice()方法删除元素后,会使得数组长度减小,为了实现去重应该执行 j = j-1。上面将去重方法直接封装成函数 removeRepeat,使用时可以直接调用该函数,并传入要去重的数组和唯一属性名。
移动端fixed的元素抖动问题
工作中发现,给一个元素添加 fixed 属性,让它固定在窗口某个位置,直接加 position:fixed 这个属性就能重现这个效果(BUG);
在安卓手机上的效果都比较好,但是 ios 系统的个别浏览器兼容性就不好,如 QQ 浏览器、UC 浏览器、360 浏览器(这几个是 ios 最容易出问题的浏览器);
问题重现:
当用户快速滑动页面的到时候,fixed 的元素就会在窗口跳动或者抖动,非常影响用户体验
解决方案:
大致思路就是,将 fixed 的元素与滚动的元素区分开来,例如:项目中有一个固定在底部的使用了 fixed 的按钮,那么滚动的容器与之成为兄弟元素
1 | <div class="container"> |
1 | .container { |
在 class 为 container 的内容层中滚动,实际上,滚动条在 content 上,与 fixBox 已经无关,所以就不会影响抖动问题
额外出现的问题
精确定位到问题所在之后,就开始写 HTML 跟 CSS 了,因为考虑到是在移动端的项目,所以二话不说,直接上了 flex 的布局。
结果,测试人员在测试的过程中发现,低版本 webview 不支持 css3 flex 布局,具体请 点这里.
尴了个尬,此处省略无数个 WTF~!
最后,只能使用最原始的绝对定位来实现此效果~
下面附上修改后的样式:
1 | .container { |
完结~
一些有用的 HTML5 pattern
最近在做手机页面时,遇到数字输入的键盘的问题,之前的做法只是一刀切的使用 type="tel",不过一直觉得九宫格的电话号码键盘上的英文字母太碍事了。于是想要尝试其它的实现方案,最终的结论却令人沮丧。不过也趁机详细了解了下 pattern 这个属性。
type="tel" 和 type="number" 的区别
这里还是先那么先交代一下最初遇到的问题。其实无论是 tel 还是 number 都不是完美的:
type=”tel”
- 优点是 iOS 和 Android 的键盘表现都差不多
- 缺点是那些字母好多余,虽然我没有强迫症但还是感觉怪怪的啊。
type=”number”
- 优点是 Android 下实现的一个真正的数字键盘
- 缺点一:iOS 下不是九宫格键盘,输入不方便
- 缺点二:旧版 Android(包括微信所用的 X5 内核)在输入框后面会有超级鸡肋的小尾巴,好在 Android 4.4.4 以后给去掉了。
用 CSS/CSS3 实现水平居中和垂直居中
水平居中
行内元素
只需要把行内元素包裹在一个属性 display 为 block 的父层元素中,并且把父层元素添加如下属性
1 | .parent { |
块状元素
1 | .item { |
多个块状元素
将元素的 display 属性设置为 inline-block,并且把父元素的 text-align 属性设置为 center
1 | .parent { |
多个块状元素 (使用 flexbox 布局实现)
使用 flexbox,只需要把待处理的块状元素的父元素添加属性 display:flex 及 justify-content:center
1 | .parent { |
垂直居中
单行的行内元素
1 | .parent { |
多行的行内元素
组合使用 display:table-cell 和 vertical-align:middle 属性来定义需要居中的元素的父容器元素生成效果
1 | .parent { |
已知高度的块状元素
1 | .item { |
水平垂直居中
已知高度和宽度的元素
方案 1
这是一种不常见的居中方法,可自适应,比方案 2 更智能,如下
1 | .item { |
方案 2
1 | .item { |
未知高度和宽度元素
1 | .item { |
使用 flex 布局实现
1 | .parent { |
Vue 的 混入(mixins)
基础
混入 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
例子:
1 | // 定义一个混入对象 |
-webkit-overflow-scrolling:touch及ios滚动
-webkit-overflow-scrolling:touch 是什么?
MDN 上是这样定义的:
-webkit-overflow-scrolling: 属性控制元素在移动设备上是否使用滚动回弹效果.auto: 使用普通滚动, 当手指从触摸屏上移开,滚动会立即停止。touch: 使用具有回弹效果的滚动, 当手指从触摸屏上移开,内容会继续保持一段时间的滚动效果。继续滚动的速度和持续的时间和滚动手势的强烈程度成正比。同时也会创建一个新的堆栈上下文。
在移动端上,在你用 overflow-y:scorll 属性的时候,你会发现滚动的效果很木,很慢,这时候可以使用 -webkit-overflow-scrolling:touch 这个属性,让滚动条产生滚动回弹的效果,就像 ios 原生的滚动条一样流畅。
解决 safari 布局抖动的例子

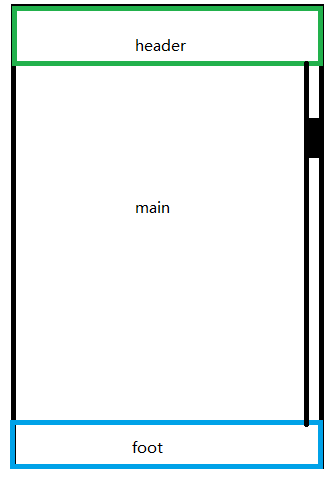
想实现一个布局为 header、main、bottom 的布局,其中头部和底部通过 fixed 固定,中间部分通过滚动条滑动。
JavaScript跳出循环的方法及区别
跟许多多态语言一样,js 也有 break,continue,return
面向对象编程语法中我们会碰到 break,continue,return 这三个常用的关键字,那么关于这三个关键字的使用具体的操作是什么呢?我们在使用这三关键字的时候需要注意和需要理解的规则是什么呢?让我们开始介绍吧
js 编程语法之 break 语句
break 语句会使运行的程序立刻退出包含在最内层的循环或者退出一个 switch 语句。
由于它是用来退出循环或者 switch 语句,所以只有当它出现在这些语句时,这种形式的 break 语句才是合法的。
如果一个循环的终止条件非常复杂,那么使用 break 语句来实现某些条件比用一个循环表达式来表达所有的条件容易得多。
1 | for (var i = 1; i <= 10; i++) { |
当 i=8 的时候,直接退出 for 这个循环。这个循环将不再被执行!
//输出结果:1234567
js 编程语法之 continue 语句
continue 语句和 break 语句相似。所不同的是,它不是退出一个循环,而是开始循环的一次新迭代。
continue 语句只能用在 while 语句、do/while 语句、for 语句、或者 for/in 语句的循环体内,在其它地方使用都会引起错误!
1 | for (var i = 1; i <= 10; i++) { |
当 i=8 的时候,直接跳出本次 for 循环。下次继续执行。
//输出结果:1234567910
js 编程语法之 return 语句
return 语句就是用于指定函数返回的值。return 语句只能出现在函数体内,出现在代码中的其他任何地方都会造成语法错误!
1 | for (var i = 1; i <= 10; i++) { |
执行结果 Uncaught SyntaxError: Illegal return statement(…)
意思是非法捕获的查询返回语句。
当执行 return 语句时,即使函数主体中还有其他语句,函数执行也会停止!
1 | if (username == '') { |
上面的实例里,当 username 为空时,就不会再向下执行