其实也没啥,就是莫名的浮躁,好久没有沉下心来好好思考一下未来。
被各种琐碎的事围绕着,也许已经忘了初心。
每天都在忙碌,就算不忙,也假装自己很忙。
忘了自己的兴趣爱好,忘了自己思考的时间。
突然想到《活着》里面的一句话:没有什么比活着更快乐也没有什么比活着更艰辛。
希望自己还是能快快乐乐的,让生活变的有趣,让生活能慢下来。
其实也没啥,就是莫名的浮躁,好久没有沉下心来好好思考一下未来。
被各种琐碎的事围绕着,也许已经忘了初心。
每天都在忙碌,就算不忙,也假装自己很忙。
忘了自己的兴趣爱好,忘了自己思考的时间。
突然想到《活着》里面的一句话:没有什么比活着更快乐也没有什么比活着更艰辛。
希望自己还是能快快乐乐的,让生活变的有趣,让生活能慢下来。
在移动营销时代里,得用户者得天下,而说到用户则不能不提用户画像。众所周知,商界流传着一句著名的话,那就是“我知道我的广告费有一半是浪费了,但我不知道是那一半被浪费了”。于是大家越来越强调精准投放,精准营销,然而在精准营销的领域里,这一切都离不开用户画像。
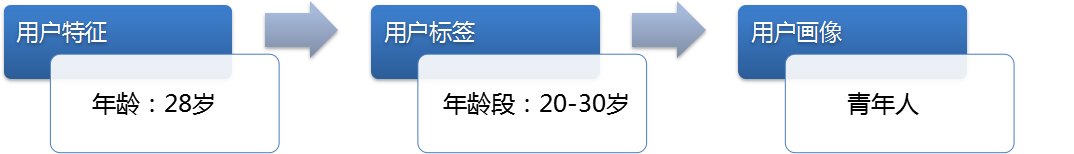
那什么是用户画像呢?用户画像就是对客户信息在特定业务场景下的系统描述,即用户信息标签化,通过收集用户社会属性、消费习惯、偏好特征等维度数据,并对这些特征属性进行刻画,分析和挖掘潜在价值信息,从而抽象出一个用户的信息全貌。
数据是构成用户画像的基础,没有数据的话,用户画像也无从说起,那如何进行用户数据收集呢?用户数据一般分为静态数据和动态数据。
一般来说,每个公司都会有自己的业务系统,可以收集到用户的基本属性信息和交易信息,例如用户的姓名、年龄、性别和投资产品、投资金额、交易时间等,这些一般是用户的静态数据。而用户的行为信息则是属于动态数据,这个一般是通过 SDK 埋点所获取的,例如用户注册、登录、页面浏览等事件信息。当然,还有第三方数据的采集购买,但这个是作为第一方数据的补充,在这里就不进行论述了。
一般我们所获取到的数据都是原始数据来的,原始数据可能会存在着一些数据空缺、重复、或不一致等问题。因此我们还要对原数据进行清洗处理,才能从中抽取出有分析意义的数据,而数据清洗原则通常要结合具体业务场景进行制定。
现在用户数据获取的来源有多个渠道,而要勾勒一个完整的用户视图,则离不开渠道间的数据打通,例如一个用户可能有多个设备,拥有多个账号,则要把多个身份 ID 进行组合,建立统一标准,才能构建完整的用户画像。
用户画像的本质,实际就是“标签化”的用户行为特征,通过给用户“打标签”如年龄、性别、兴趣爱好等,进行高度精炼的特征描述。

而用户标签一般分为 3 类:
1)统计类标签:这类标签是最为基础也是最为常见的标签类型,主要是从原始数据中直接提取出来的,例如用户性别、年龄、城市等;
2)规则类标签:这类标签主要基于用户行为及确定规则所产生的,例如“活跃用户”而什么才算是活跃用户,这里标签的规则就主要是由运营人员或数据人员进行确定的;
3)挖掘类标签:这类标签主要是通过数据挖掘所产生,解决的是从无到有的问题,例如用户“性别”未知,但因中国人的名字和性别是强相关的,因此可以利用贝叶斯算法推测该用户性别。
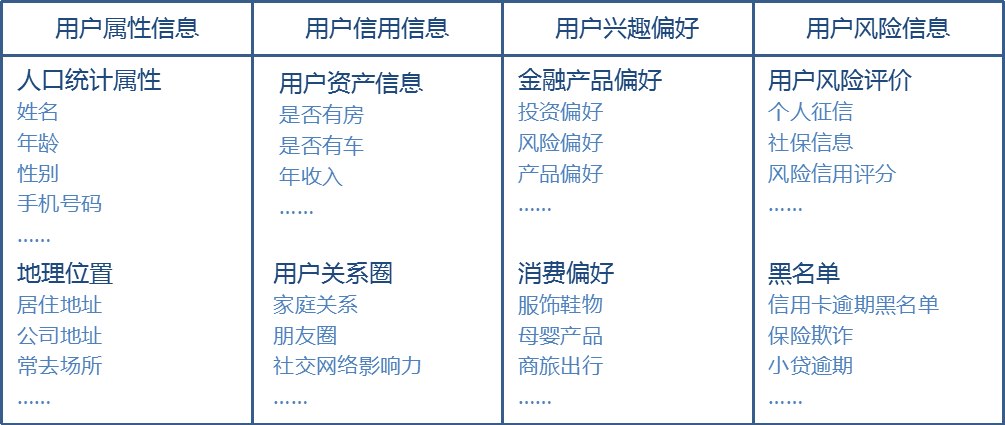
用户标签体系的搭建是用户画像中最为核心的工作,因此在梳理标签体系时尽量按照 MECE 原则,做到相互独立,完全穷尽。例如下图中互金行业的标签体系搭建。

不同的企业做用户画像会有不同的战略目的,例如广告平台,主要是为了精准投放,找到目标用户,而内容平台是为了个性化推荐,更好的留住用户,数据类平台,则是进行用户分析,挖掘数据价值,驱动运营增长;
而对于金融行业来说,金融服务目前正在由以产品为中心转向以用户为中心。面对不同的用户类型,用户群体的细分就显得非常重要,例如有些客户是稳健型投资者,偏好保本收益,有些则是激进型投资者,偏好高风险收益,那这时就应该要为不同用户群体设计不同的金融产品。同样,针对不同年龄段、不同职业、不同偏好的用户,所采取的营销策略也会不一样。这时就可以根据用户属性信息、消费特征、兴趣偏好等来为不同的用户提供不同的产品服务与营销策略。

在精准营销的领域当中,用户画像是必不可缺的,一个好的用户画像可以帮助企业进行产品定位,人群细分,指导营销决策。但用户画像的搭建与使用必须结合具体的业务场景,否则就算是有再多的数据维度,再完整的用户画像,也无法发挥作用。
产品经理主要有两项职责:
定义开发的产品则需要通过产品需求文档(PRD)来描述产品的特征和功能。
在学习如何撰写 PRD 之前,我们先要明白写 PRD 的目的是什么:
我们之前在市场需求文档(MRD)中阐述到的功能,都是表达的一个意向,不考虑实现方法和细节。而 PRD 则是将概念图纸化,需要阐述详细的细节和实现模型。产品人员可以通过撰写 PRD,梳理清楚方案实现过程中的各种问题和影响。
PRD 的主要面向对象是项目经理、开发、设计和测试。如何向这些不同的角色表达清楚需求明细,就需要一份规范的 PRD 文档来描述。项目经理通过文档可以迅速了解任务的规模和相关接口,而开发设计人员通过文档可以了解页面元素和用例规则,测试人员可以提前根据文档撰写测试用例。PRD 文档在形式上是项目启动的必要元素之一。
大都数的新需求都需要迭代几个版本后才能走向成熟稳定的阶段,如果没有 PRD 文档,在大型项目中,需求的迭代变更将变的无据可循。PRD 的文档修订编号和命名也是项目规范化管理的主要方法之一。
一般企业内部的 PRD 文档选择 wiki 系统或 word 文档。wiki 在协同和保密方面会有优势,而且能够记录修改文档的每一次变更。而 word 在阅读修改方面比较有优势,一般使用 Word 加 SVN 的方式来管理更新文档。这个可根据每个企业的管理规范来选择那种方法更合适。
一份基础的 PRD 文档主要由三部分组成
引言部分主要包括:需求背景、需求目的、需求概要、涉及范围、全局规则和名词说明,交互原型地址等。引言部分的写作目的是让阅读者快速理解需求背景和概要。如果是公司内部文档,引言部分可以从简写作。
建模的目的是为了帮助阅读对象更好的理解需要开发的需求,常用的模型种类包括:用例图、实体图、状态图、流程图等。常用的建模语言如 UML。
业务模块包含具体页面的元素、用例规则,以及相关的原型,流程图。业务模块的描述是整个文档最核心的部分,下面博主用案例来描述一下业务模块的编写方法。
最近在阿里云上购置了一个云服务,系统是 CentOS7 的,对于不懂 Linux 的菜鸟来说,买了之后也是一脸蒙逼,简直无从下手。
幸好有强大的搜索引擎,折腾了两天,总算有些收获。
登录阿里云,拿到外网的 ip 地址,然后打开 MAC 终端,输入
1 | ssh root@xx.xxx.xxx.xxx |
没错,就这么简单,然后我们就可以在服务器上愉快的玩耍了。
scp 了解一下
1 | scp -r test.txt root@xx.xxx.xxx.xxx:~ |
1 | scp -r root@xx.xxx.xxx.xxx:~/test.txt ~/Desktop/ |
这个也折腾了好久,网上的教程也挺多的,但是本人遇到的几个坑说明一下
1 | # 版本自己选择 |
1 | tar -zxvf mongodb-linux-x86_64-3.2.12.tgz |
1 | mv mongodb-linux-x86_64-3.2.12/ /usr/local/mongodb |
1 | mkdir -p /data/db |
在/usr/local/mongodb/bin 下
1 | ./mongod |
PS:
1 | # 使用命令启动mongodb数据库 |
1 | /mongod --shutdown |
其实跟安装 mongodb 大同小异,搜一下网上一大堆
有两种方法
- 利用 forever 在 Linux 上实现 Node.js 项目自启动
- nohup
对于 Linux 高手来说不算什么,所以,这只是 Linux 菜鸟的日常记录(无辜笑脸)
一个软件的生命周期中,80%的花费在于维护。几乎没有任何一个软件,在其整个生命同期中,均由最初的开发人员来维护。
改善软件的可读性、提高代码质量、确保代码的高可维护性。包括但不限于各类资源文件的定义、命名规则、代码规范。侧重于技术要求,所有开发人员在实际开发及维护中必须严格遵守。各模块组长有责任督小组成员遵从规范,并定期做抽查,确保模块质量。对于不符合规范的代码,责令相关开发人员改正。
遵循以下规则
同时还需要注意:必须符合自定义元素规范: 使用连字符分隔单词,切勿使用保留字。yht- 前缀作为命名空间: 如果非常通用的话可使用一个单词来命名,这样可以方便于其它项目里复用。
后续会有一个以上的项目需要维护,多个项目需要开发类似功能的情况,开发一个通用的组件库并维护是需要的。
目前 tinyweb 中引入了第三方 UI 组件库 **element-ui**(因为组件本身已经有很完善的文档说明,所以不再重复编写)
但是考虑到后续要开发维护属于自己的组件库,并且解耦第三方 UI 库,以及考虑到开源协作相关
列了个方案如下:
参考 element 以及 iview 的风格,构建开发属于自己的组件库项目(单独立项),git 仓库管理并设置分支策略,有对应组件文档维护以及详细 demo 展示,至于如何开源协作,需要一起沟通出相应的规范及流程。
代码规范是程序员的根本,入门第一步,从规范代码开始。
而 ESLint 就是一款专门用于 Javascript/ESscript 代码一致性的“插件”,基于 node.js,或者你可以看做是项目构建系统的一部分。它根本目的是统一项目的代码风格规范,养成规范的写代码习惯,减少不必要的错误和隐患。
所以项目中引入并配置了相关的代码规范约定,用来统一代码风格和规范团队协作开发。
配置文件官方说明,点这里
ESLint 附带有大量的规则。你可以使用注释或配置文件修改你项目中要使用的规则。
其中 rules 就是配置规则的
1 | rules: { |
目前 vue,angular,react 这三个前端框架非常流行,但是在很多场景下,我们在选择技术路线的时候总是很纠结,不知道该选择哪一种,这个问题的本质是对框架的优劣认识不清晰。在这里不详细对比技术细节,因为技术细节差异不是我们选择框架的首要因素。
我们该怎样选择一个框架,我觉得可以从以下几个角度去分析对比几个框架的优劣
都有很好的性能(这里的 angular 指的是 2.0+),都支持数据绑定,组件等基本功能。