什么是作用域?
百度百科:程序设计概念,通常来说,一段程序代码中所用到的名字并不总是有效/可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域
书面版:一套设计良好,用来存储变量,并可以方便找到这些变量的规则称为作用域
RL 查询
1 | var = 2; |
- RHS:谁是赋值操作的源头,查找变量 a 的值,即 2。
- LHS:赋值操作的目标是谁,试图找到变量的容器本身,从而可以对其赋值。也就是查找变量 a 。
1 | console.log(a); // 这里对 a 是一个 RHS 查询,找到 a 的值,并 console.log 出来。 |
作用域嵌套
遍历嵌套作用域链规则:引擎从当前的执行作用域开始查找变量,如果找不到,就向上一级继续查找。当抵达最外层的全局作用域时,无论找到还是没找到,查找过程都会停止。
词法作用域
词法作用域就是定义在词法阶段的作用域。是由你在写代码时将变量和块作用域写在哪里来决定的
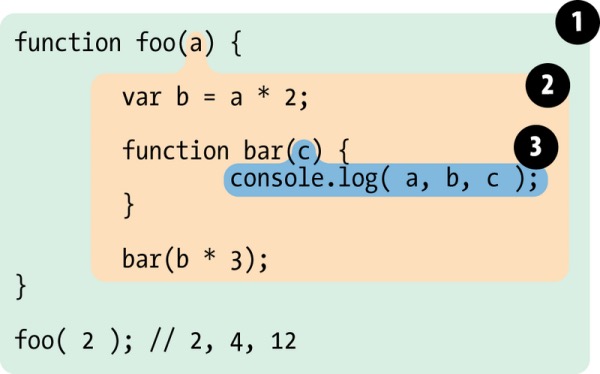
1 | function foo(a) { |

- 包含整个全局作用域,其中只有一个标识符: foo。
- 包含着 foo 所创建的作用域,其中有三个标识符:a、bar 和 b
- 包含着 bar 所创建的作用域,其中只有一个标识符:c
查找
作用域查找会在找到第一个匹配的标识符时停止。在多层的嵌套作用域中可以定义同名的标识符,这叫作“遮蔽效应”(内部的标识符“遮蔽”了外部的标识符)。抛开遮蔽效应,作用域查找始终从运行时所处的最内部作用域开始,逐级向外或者说向上进行,直到遇见第一个匹配的标识符为止。
重要说明
全局变量会自动成为全局对象的属性,因此可以不直接通过全局对象的词法名称,而是间接地通过对全局对象属性的引用来对其进行访问。
1 | window.a; |
通过这种技术可以访问那些被同名变量所遮蔽的全局变量。但非全局的变量如果被遮蔽了,无论如何都无法被访问到。
词法作用域查找只会查找一级标识符,比如 a、b 和 c。如果代码中引用了 foo.bar.baz,词法作用域查找只会试图查找 foo 标识符,找到这个变量后,对象属性访问规则会分别接管对 bar 和 baz 属性的访问